Published On Aug 20, 2023
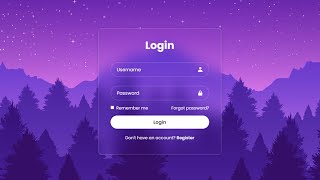
In the video, I demonstrate how to make a responsive website with a login and registration form using HTML, CSS, and JavaScript. The website features a navigation menu at the top with a login button. When clicked, the login form appears as a popup with a blurry background effect. You can easily switch between the login and registration forms by clicking the provided link.
🖼️ Get Only Images of this Website with Login & Signup Form
➤ https://www.codingnepalweb.com/custom...
🗂️ Get Source Code of this Website with Login & Signup Form
➤ https://buymeacoffee.com/codingnepal/...
🌐 Visit CodingNepal for helpful coding projects
➤ https://www.codingnepalweb.com
⭐ Hire me on Fiverr
➤ https://www.fiverr.com/prakashahi
📷 Follow me on Instagram
➤ / coding.np
🤝 Support my work with a coffee
➤ https://buymeacoffee.com/codingnepal
Timestamps:
0:00: Website Forms Demo
1:35: Starting with HTML & CSS
1:50: Creating the Navigation Bar
7:13: Creating the Popup Login Form
19:35: Creating the Popup Registration Form
24:18: Making Forms Responsive
25:50: Toggling Form Popups on Click
29:10: Switching between Login and Registration
32:27: Making Navigation Bar Responsive
#html #css #website #login #register
Music Credit:
Ikson - We Are Free [Official]
• #83 We Are Free (Official)
LAKEY INSPIRED - Chill Day
• LAKEY INSPIRED - Chill Day
After Rain - Zackross
• After Rain - Zackross (No Copyright M...
Miss You – LiQWYD
• Miss You – LiQWYD (No Copyright Music)